github上常见的徽章标签和进度条
平时在上github的时候看到别人写的精美的README,我总是感到非常的羡慕.近来我也开始使用markdown写博客,看到之前有一些项目的README的开始部分总是会有例如
这样的徽章样式的标签.
甚至还有些文章会有
这样的进度条,简直炫酷.这是怎么做到的呢?
已有的标签小程序
网上搜了一下,用shields.io就可以解决!
但是这个网站怎么用?貌似写的不太清楚,网上也没有详细一点的介绍微博,只能自己试验了一下.
我的理解这个网站提供了一批”标签小程序”,他们的作用是抓取一些动态的数据并自动生成标签图片.
比如抓取github上项目的最新的release版本号生成release标签,抓取twitter的账号关注人数生成关注标签等等.
使用这种标签能够保证每次刷新网页都会重新抓取数据,并且重新更新标签上的文字.这样就实现了动态变化的徽章标签.
举例来说:
这一行的小程序功能就是用来展示某一个github项目最新的release版本号.
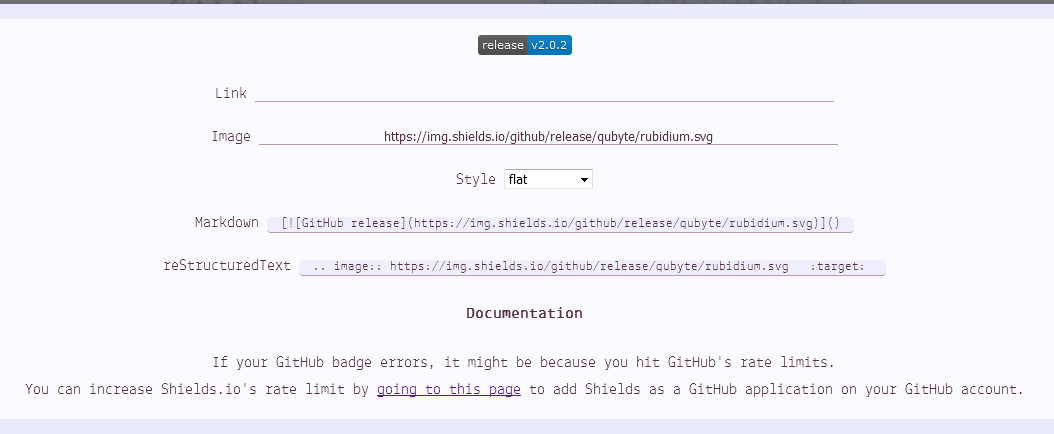
点开你可以看到如下界面

Image这一行就是小程序的URL,前面的
是小程序的位置,后面需要填写要获取的github用户名和项目名.svg,例如著名的tinker项目

它的用户名是Tencent,项目名是tinker,所以我们把上面的小程序的URL补全成
这样一个小勋章就做好了,我们可以把上面的URL粘贴到浏览器地址栏试一下
是不是很炫酷?
再上tinker-release的github上看一下,果然显示的版本号就是tinker最新的版本号.
等等,这就生成好了?那上面的小程序界面其他的部分是做什么的呢?
其实小程序只是为我们提供了一个便捷生成markdown图片链接的方式:
Link后面可以填写我们希望点击徽章跳转到的URL,注意这个地址跟徽章上显示什么毫无关系.能够影响徽章上的文字的只有Image后面的URL.
填写了Link后,下方的Markdown后就会自动生成对应的markdown语法生成的徽章图片链接.如果我们在写github的README,就可以直接复制Markdown后面的文字,粘贴到README里面,是不是很方便.
最下方的
的意思是如果小程序无法自动获得版本号,可能是由于github对小程序有限制,想要减少这种限制可以点击going to this page 去授权Shields访问github.
生成自定义徽章标签
那么,如果我们想要生成的徽章字样和颜色shields.io上面没有怎么办?
例如我们想生成一个
的徽章我们应该怎么做呢?
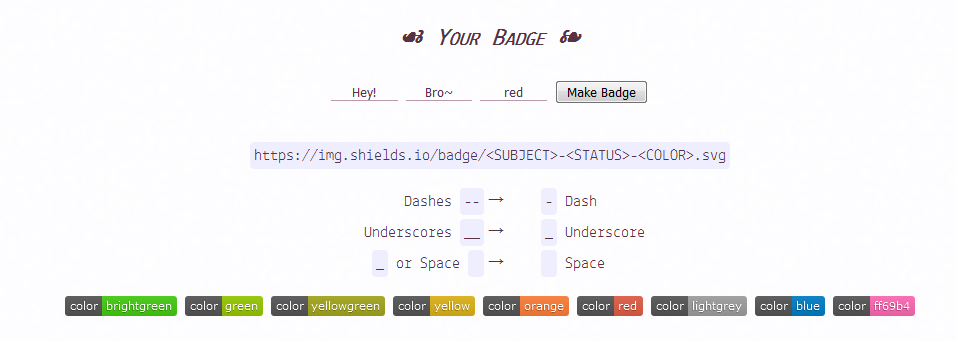
把shields的网站拉到最后,可以看见

对,就是这里!像我这样填,再点击Make Badge按钮就可以生成我们想要的任何徽章了!
color的颜色如果不知道怎么填,可以点击输入框会有下拉项提供选择哦
生成进度条标签
最后,我们想生成进度条怎么办?
使用progressed.io很简单就能生成!
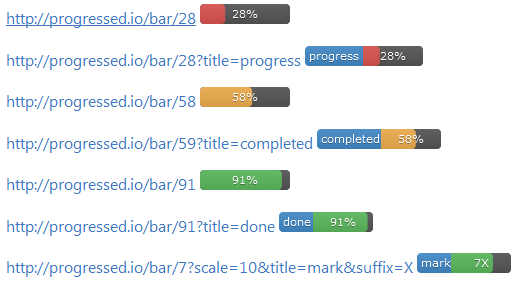
如图

只要把URL中的数字换成自己想要的,就可以生成各种样式和颜色的进度条了.
其他
- 如果我们在写markdown的时候想为我们的徽章或者进度条添加点击跳转的超链接,可以使用超链接和图片的语法嵌套来写,具体可以参照markdown标准语法.
|
|
- 自定义徽章和进度条由于参数是写死的,不会根据网络的数据自动变化上面的文字,所以,这些标签是静态的,修改的时候需要我们手动更改URL.



